
As Google is heading towards its first of its kind algorithm for mobile Friendly websites, webmasters have started working hard to make their websites mobile-friendly and moreover responsive.The anxiety is obvious as the update might be the strongest than Google's Penguin and Panda updates. While webmasters are trying luck in making their sites mobile-friendly, Google has published a comprehensive resource guide. It will help webmasters to reduce the mistakes occurred during the process.
Mistakes To Avoid When Making Your Website Mobile-friendly
Blocked JavaScript, CSS and image files
Most webmasters block JavaScript, CSS and image files from getting indexed and rendered. Google considers it a bad practice. Google suggests webmasters to allow Googlebot access to the JavaScript, CSS, and image files. If you restrict Googlebot to doing so, this can result in dipped rankings.
What To Do
- Use 'Fetch As Google' webmaster link to crawl JavaScript, CSS, and image files.
- Check and test your Website for being Mobile Friendly
Unplayable Content
Google discourages using content on the mobile sites that are in unsupported formats. On various occasion, images, videos and content stop playing they are in unsupported formats. Flash items are the most striking example of such unplayable content. These content create frustration and tender a very poor user experience.

What To Do
- Use HTML5 standards for animations
- Use video that’s playable on all devices
- Have your video transcript available
Faulty Redirects
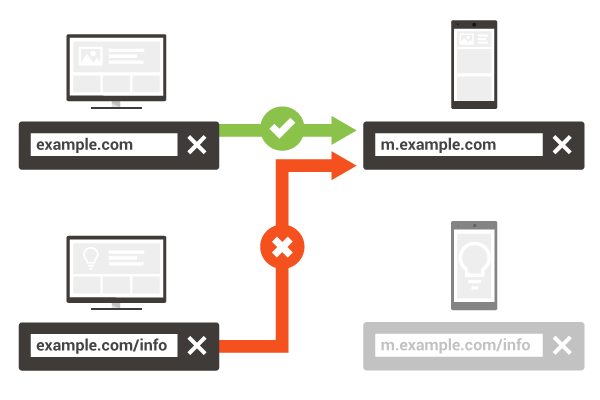
If you retain mobile URLs different from Desktop URLs, make sure each desktop URL is redirected to the respective mobile URL correctly. Redirecting every desktop URL to the home page is incorrect. Sometimes, your desktop site’s URLs are dynamically generated with URL parameters that don't map well with mobile URLs. You may also experience that your desktop URLs are redirected to the right mobile site URL but that's limited to certain devices.
What To Do
- Change your server settings for accurate redirects
- If a page on desktop URL doesn't have a compatible mobile-friendly page, keep the users on the desktop page
- Go for responsive designing for your website
Mobile-Only 404s
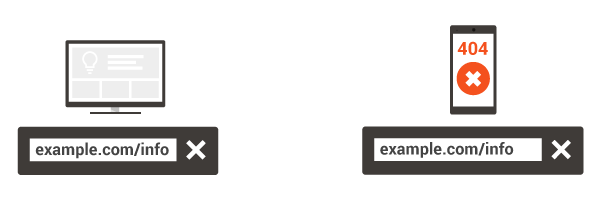
Sometimes a webpage accessed via a desktop URL displays the page content correctly but as soon it's redirected to the mobile URL, it throws an error page.
What To Do
- Use a mobile-friendly URL rather redirecting to 404 or soft 404
- Use webmaster tool as it raises alerts on such errors
- In case you're using Dynamic serving, Ensure correct configuration of user-agent detection
- Keep users on desktop page if site doesn't have a mobile-friendly page
- Use responsive web design when possible
- Check the Crawl Errors report in Webmaster Tools
App Download Interstitials
Promoting native business app to your mobile website users might crate indexing issues and hamper user experience
What To Do
To avoid this, use a simple banner to promote your app inline with the page content. While implementing this, it's recommended to use native browser and an HTML banner / image.
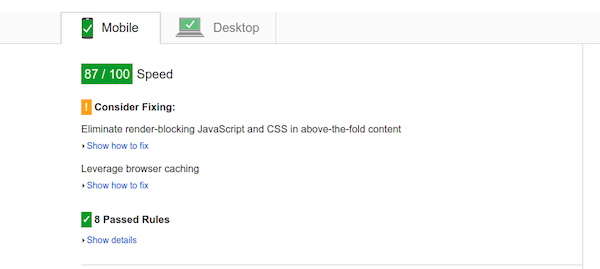
Slow Mobile Pages
How quickly your mobile website is loaded, is another important point to address. If your website takes several minutes to load and delays the user content, it's frustrating. To correct it, Use Google PageSpeed Insights and discover the issues that halt the average page load time of your mobile website.
Irrelevant Cross- links
Usually, when a website has different URL for mobile-friendly pages and pages for desktop website, it includes a link to desktop optimized version on mobile page and similarly a link to mobile optimized version on desktop page. Make sure links point to relevant pages.
-Common Mistakes While Making A Website Mobile Friendly

Tarun Gupta, CEO of Brainpulse Technologies, is a prolific author and digital marketing specialist. His insightful writings span SEO, content marketing, social media strategy, and email campaigns, offering invaluable expertise to businesses worldwide. Tarun’s contributions continue to shape the digital marketing landscape, guiding success in multiple niches.




March 24th, 2015 at 9:55 am
Great Post…Google is ensuring that the website are mobile friendly or else there organic rankings can get disturbed, so guys ensure that your website is mobile friendly.