
When more of your audience uses their mobile device for searching stuff, you can’t afford to have a website that takes centuries to load. People are impatient. They abandon slowly loading websites midway. If you want to sustain the cut throat competition online, your site speed should be at par to your competitors.
There are hundred ways to speed up your website, but in this post I would discuss AMP (Accelerated Mobile Pages) technology. AMP is the newest technology that will surely boost your mobile page speed.
Google’s AMP renders lightweight versions of existing mobile pages hosted on Google’s server. This results in visible boost to the loading speed of your mobile version of website. When AMP is implemented for your mobile website, its content pages start loading incredibly fast.
Google AMP Project is an open source initiative started and supported by tech conglomerates Google and Twitter. The project is meant to make web content load faster for mobile users. In this post, I will discuss AMP in detail and will explain how you can setup it for your blog / news website.
What Is Accelerated Mobile Pages?
A few months back, Facebook launched its ‘Instant Articles’ project that was intended to serve mobile user fast loading content pages while browsing. Google's new Pinball 'Accelerated Mobile Pages' or AMP has now become a hot topic of discussion among webmasters and SEOs. Ever since it was rolled out, questions were constantly raised about its relevance and benefits.
Even the concept is now live in full swing, you may have few questions remain to get answered. To put the idea of AMP in right perspective, I have decided to write down a quick note on the topic. Hope it will help you.

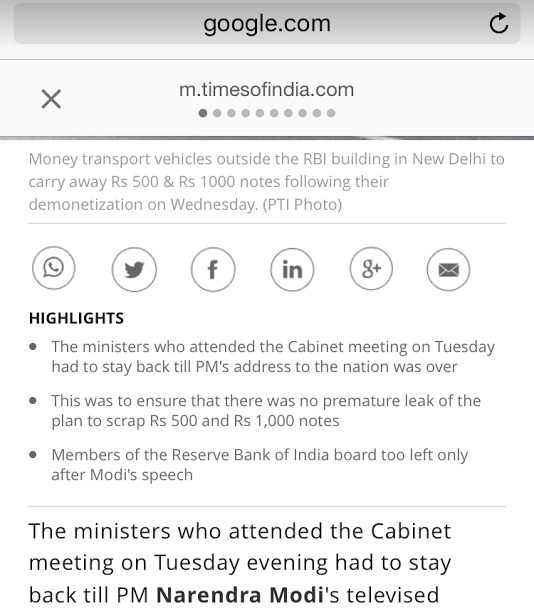
AMP renders minimalistic version (Screenshot above) of mobile pages using limited set of HTML, JavaScript, and CSS in place. This prevents loading of certain widgets and features to your mobile AMP website.
Technically, Accelerated Mobile Pages are coded around reduced set of HTML and JavaScript that uses only a predefined selection of commands and tags. The website that run under AMP are comparatively leaner and faster. In order to offer maximum benefits to the publishers, AMP uses a Content Delivery Network (CDN) which is further used to cache static content like CSS, images and JavaScript.
The idea was to cut down page elements and render minimalistic version of a website for users. Google’s AMP is quite identical to that project.
Websites with AMP are labeled with an AMP tag in the mobile search results, and on occasions, AMP enabled pages get an opportunity to pop up in a featured carousel.
Impact of AMP on search rankings is still under debate, but its effect on site speed and user experience is unarguably visible.Being a Google initiative, AMP support is limited to Google Analytics only.
How AMP Benefits Publishers
Google's idea behind AMP was to accelerate page load time for websites rendering on mobile phones. This could be the game changer at the places where the mobile users are deprived of having fast internet access.
AMP offers direct benefits to mainly static, information-based websites like blogs and news websites. However, the concept is still not able to render websites which have transactional pages.
This is why the news juggernauts like Daily News, BBC, Frankfurter Allgemeine, The Guardian and New York Times are currently on AMP. It's very easy to implement analytic into AMP websites. Another key benefit of this concept is that there are chances of AMP sites to appear in Google’s news carousel.
Setting up Accelerated Mobile Pages in WordPress:
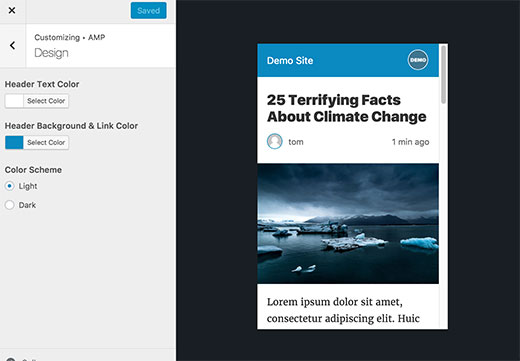
When begin with setting up AMP, you need to install and activate the official AMP plugin first. When the plugin is activated, you can navigate through Appearance> AMP page to see how your site’s AMP pages will look like.

From plugin’s Setting menu, you can change the header background and text color on this page. Notably, the color you choose for header background will automatically be assigned as the default color for the links on the page.
The plugin will keep your website’s logo and icons as default for the AMP pages, if your current theme supports it. Now click ‘Save’ button to store the changes made.
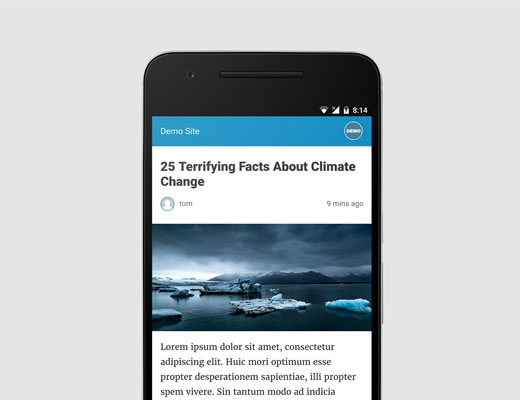
To check if AMP is functional on your website, visit any of your post and add /amp/ at the end of the post URL. It will show something like this: https://example.com/2016/10/my-blog-post/amp/
Entering this URL will show a trimmed AMP version of the same post.
Want to launch your own WordPress Website with in-built AMP support, our WordPress Web Development will help you out.

When you visit the source code of the original post, you can find the following code in the HTML:
link rel="amphtml" href="https://example.com/2016/10/my-blog-post/amp/"
This line of code tells AMP consuming apps and search engines where to find the AMP version of that page.
This is very common to see a 404 page when trying to view the AMP version. If this is the case with you, here is what to do.
Visit to the Settings menu and navigate to Permalinks page in your WordPress admin. Now click on the ‘Save Changes’ button.
You needn’t to make any change in your permalink structure. Just press the Save button to refresh it.
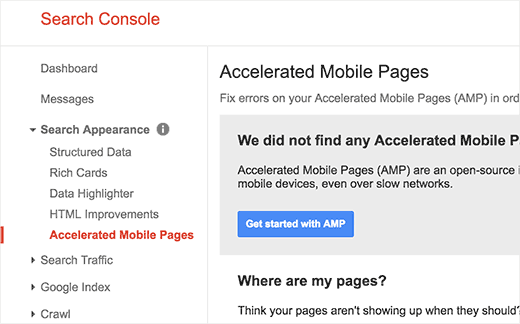
Once implemented and done, you may want to know how AMP is doing in Google search. You can check it out through Google Search Console.
Log in to your Search Console Account with valid credentials.
Now visit to dashboard and then click on Search Appearance -> Accelerated Mobile Pages

Google may take some time to index your Accelerated Mobile Pages and then display data in Search Console. Therefore, don’t panic if your AMP results are not reflecting right away.
The official AMP plugin offers very few customization options. Therefore, you can utilize some other WordPress plugins for further and deeper customization.
Glue for Yoast SEO & AMP Plugin is one such plugin that serves you with better AMP customization options. This is an add-on plugin if you are already using Yoast SEO.
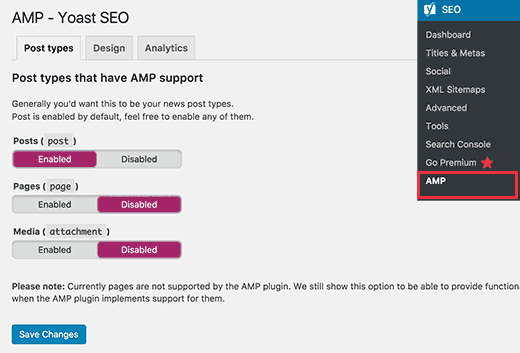
Once activated, you need to visit SEO -> AMP page to configure plugin settings further.

Using the plugin, you can enable AMP for other post types as well.
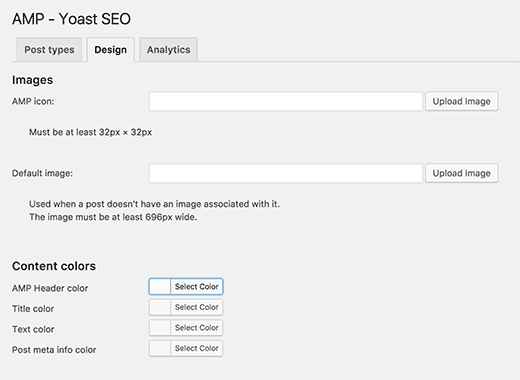
On the ‘Design’ tab, you can customize colors and design options. You can also upload a logo and a default header image from here if your post doesn’t have a default featured image.

Likely, you can use Analytics tab to add your Google Analytics ID to AMP.
Once done with the changes, click on Save button to store them permanently.

Tarun Gupta, CEO of Brainpulse Technologies, is a prolific author and digital marketing specialist. His insightful writings span SEO, content marketing, social media strategy, and email campaigns, offering invaluable expertise to businesses worldwide. Tarun’s contributions continue to shape the digital marketing landscape, guiding success in multiple niches.
January 2nd, 2017 at 4:29 pm
Please explain how can make good revenue from amazon affiliate?