What is the 401 Status Code?
A 401 status code is an HTTPs response code that a web server sends to a browser to inform that it received an unauthorized request that lacked valid authentication credentials. For example, if a user enters an incorrect username and password, or other credentials, the web server throws a 401 status code and sends a "WWW-Authenticate" header.
More precisely, a 401 error occurs when a user wants to get access to a resource without providing valid credentials. In this case, the server returns the request with a 401 status code to indicate that the request cannot be completed.
How Does 401 Status Code Work?
It starts with a user sending a request to access a website, app, or other resource that is protected by an authentication module on a server. Upon getting the access request, the server runs a check to determine if the user has entered the valid credentials to access the resource. That means the server verifies the user’s credentials to ascertain if the credentials are valid.
If the credentials are found to be invalid or missing, the server throws a 401 status code. In response to the server error, the client web browser asks the user to enter their valid credentials for proper authentication. As soon the user provides the server with valid authentication credentials, the server provides the user access to the requested resource.
Common Reasons Behind Receiving 401 Status Code
There might be several reasons behind receiving the 401 error. I have listed here some of the prominent ones.
-
A User Enters Incorrect or missing credentials
In case a user enters the wrong user ID, password, or other credentials to access a protected resource, the web server throws a 401 status code.
-
A User Enters Expired credentials
A server throws a 401 status code when a user attempts to access a website or other resource using expired authentication credentials. If a user doesn’t use a website or any other resource for a long time, the authentication credentials of the website or resource may become invalid.
-
A User Attempts Unauthorized access
For example, if a user tries to access a resource they don't have permission to access, such as a file they aren't authorized to view, the server may respond with a 401 status code.
-
Due to Missing or Invalid headers
The 401 status code is returned when a client sends an HTTP request to a server but doesn’t include the authorization header. A similar error happens when a client sends a request that includes an invalid token.
-
Server configuration issues
Sometimes servers failed to validate authentication credentials. The reason may be that they are not properly configured or missing the valid configuration commands. In this situation as well the server returns the 401 status code.
How to Fix the 401 Error?
So far, you have developed a basic understanding of what is 401 error and how it happens. Now let’s look into the various to fix this error.
-
Look for Errors in the URL
Sometimes supplying an incorrect URL in the request might lead to a 401 status code error. Thus you have to supply the correct URL to avoid this inconvenience. It might also be a reason that the URL passed into the request is broken or pointing to the wrong destination.
-
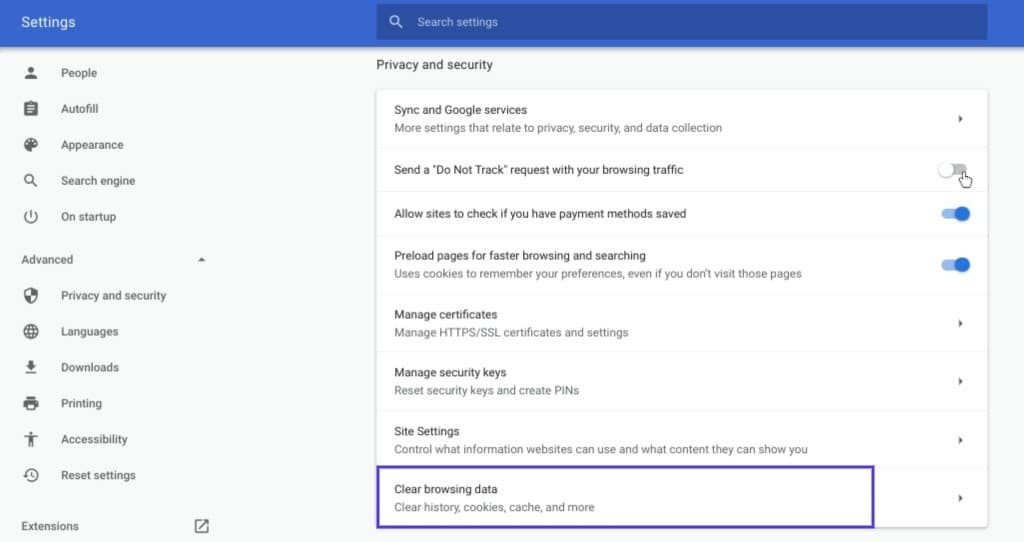
Clear Your Browser’s Cache
Even though cache files help websites improve user experience and accelerate page load time, sometimes they create unwanted ambiguities and interruptions. Clear your website cache at regular intervals to flush outdated or incorrect cache data or cookies. When you clear the cache, it will completely wipe out invalid information that a browser stored locally.
-
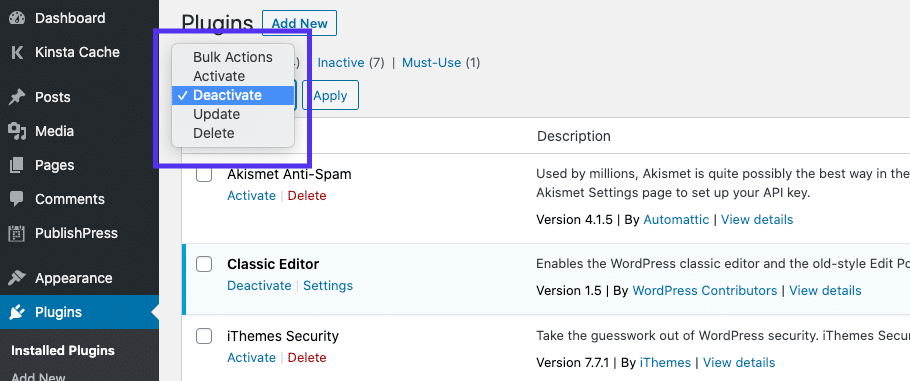
Deactivate Your WordPress Plugins
Sometimes the main cause behind the problem is not the URL or browser cache. If your website is made using WordPress CMS and facing trouble, deactivating plugins may be a possible solution. Get off all the plugins and activate them one by one to find the one that is causing the issue.
-
Check your login credentials
Passing wrong credentials such as user ID and password into the required field might be a reason behind the 401 problem. Check for spelling mistakes and typo errors to avoid filling wrong credentials.
-
Clear the DNS
On occasions, DNS errors might lead to a 401 error code in your browser. You can follow the below steps to fix this issue. Here is how you can clear your DNS.
If you’re a Windows user:
- Log into your computer as an administrator
- Open a search window
- Type CMD.exe in the search box to open the command prompt
- Type this little code into the CMD interface: “ipconfig/flushdns”
For macOS users:
- Open the Command Terminal
- Type this code into the terminal interface: “sudo killall -HUP mDNSResponder”
Conclusion:
Identifying and fixing the 401 status code is mandatory for webmasters as they kill the user experience. Thus, it’s important to have a mechanism to fix the 401 error if occurs. There should always be an ideal mechanism to reduce the frequency of these codes and improve user experience.

Tarun Gupta, CEO of Brainpulse Technologies, is a prolific author and digital marketing specialist. His insightful writings span SEO, content marketing, social media strategy, and email campaigns, offering invaluable expertise to businesses worldwide. Tarun’s contributions continue to shape the digital marketing landscape, guiding success in multiple niches.